Slideshow PRO Module
Overview
This is an extra paid module available for Business Package, can be also purchased separately.
This module showcases the listings in a slideshow format. Users can see the image along with the title of the listing.
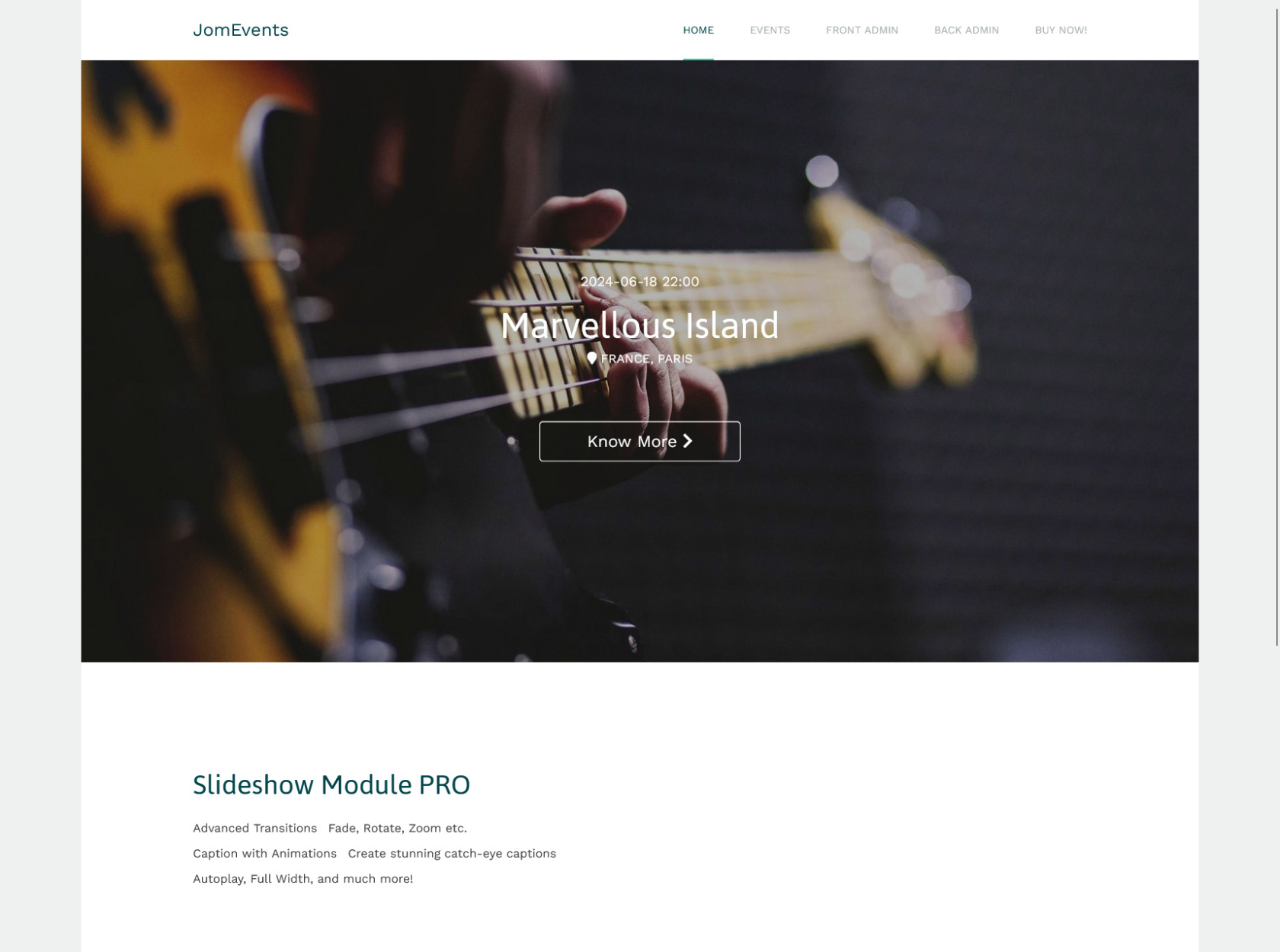
Slideshow PRO Module upon activation is seen as follows on the pages:
Screen 1: Slideshow Module on front page
Editing Slideshow Module
To edit the module, click on the module link or select the check box next to the module name, and then click Edit.
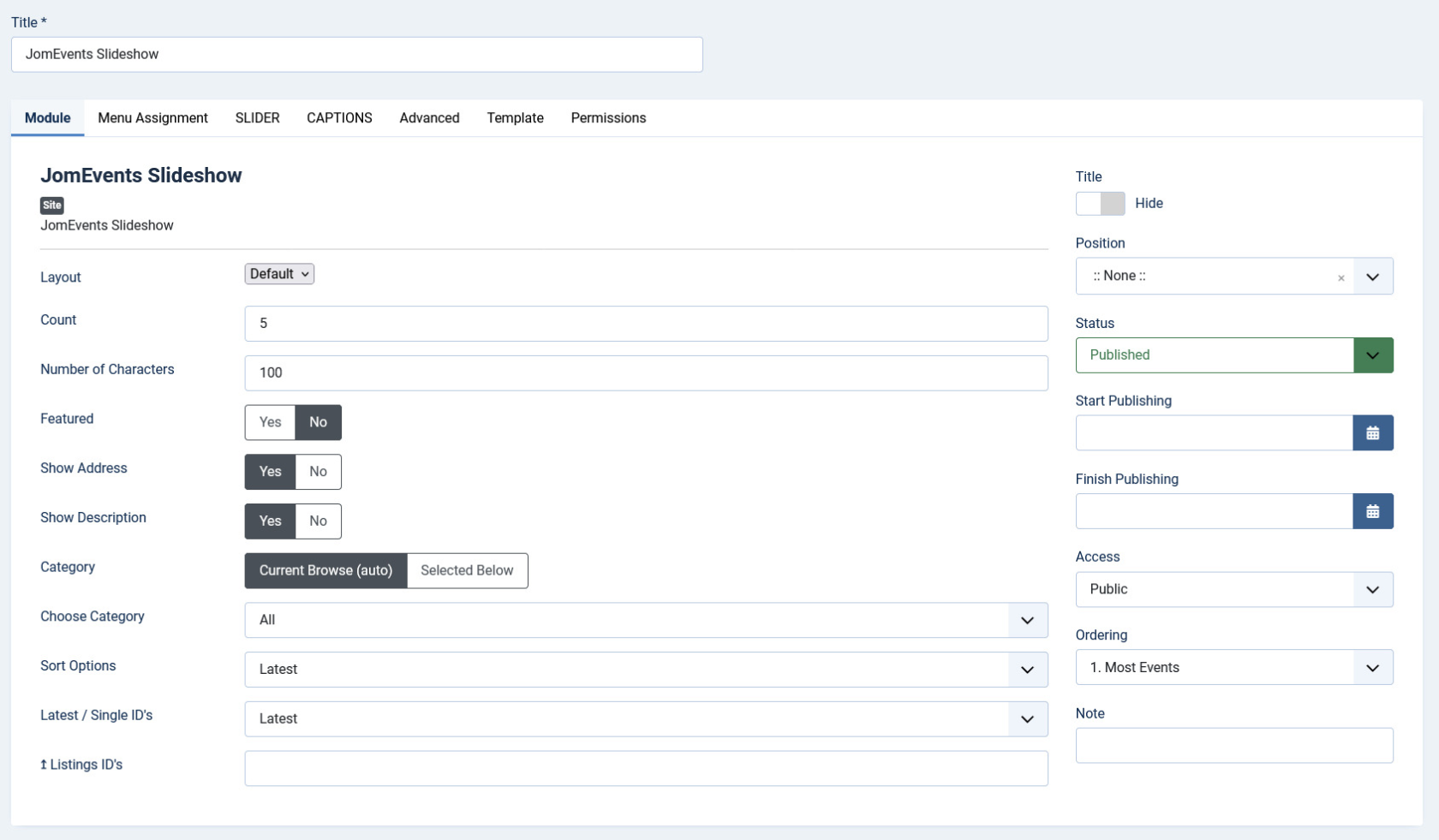
The following image shows the module edit screen.
Screen 2: Module tab
Provide the options as per the following table.
|
Count |
Number of listings for which images need to be shown in the slideshow |
|
Number of characters |
Number of characters from the description that will be shown in the slideshow. |
|
Image Format |
The format for the thumbnail listing image. |
|
Featured |
Enable to show only featured listings. |
|
Show Address |
Enable to show the address of the listing. |
|
Show Description |
Enable to show the description up to the character limit set. |
|
Category |
Select either of the following options.
|
|
Choose Category |
If Selected Below is selected for the above field, select the required category. |
|
Sort Options |
Select how the displayed listings should be sorted by.
|
|
Use Listings IDs |
Enable to make the next set of settings work. |
|
IDs CSS Item Styling |
Provide comma separated IDs in this field. Such as, 21, 22 and so on. |
|
Use IDs for the CSS Classes |
If set to yes, to each Caption, CSS Class ID will be added e.g. .jd-slide-title21 where 21 is ID of the listing. Listing ID can be found under JomEvents Listing View in Table - Column ID. It works best with Use Listings ID's setting You can select individual listings and promote them with different captions. If set to No, the default CSS will be used for all captions. |
Slider Module Tab
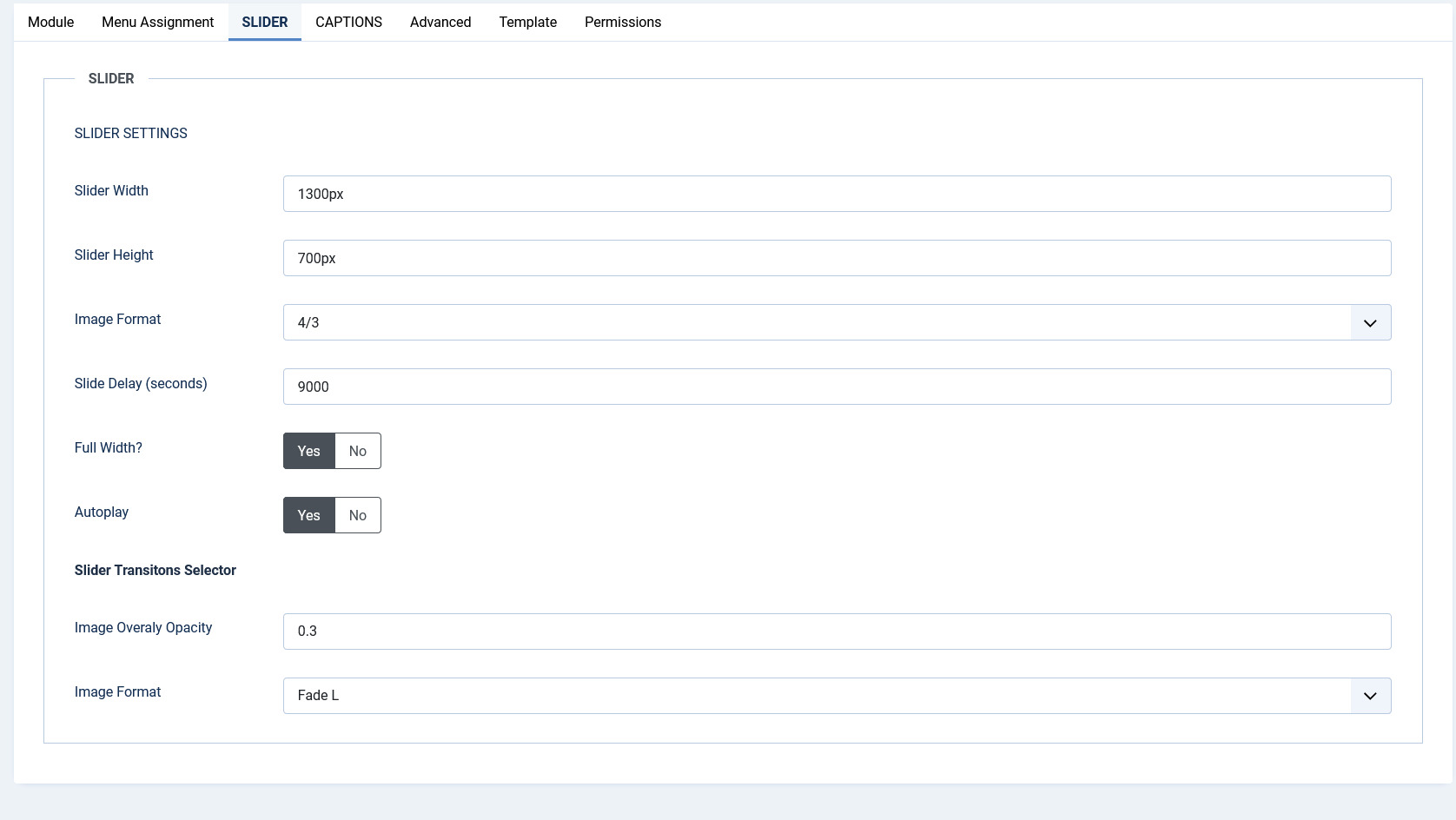
This tab controls the layout where the map panel is to be displayed on the screen.
Screen 3: Slider Module tab
|
Slider Width |
Slider width in pixels |
|
Slider Height |
Slider height in pixels |
|
Slide Delay (seconds) |
Slideshow delay in seconds |
|
Full Width |
Enable to cover the entire width of the slideshow image. |
|
Slide Transition |
Select from the following options.
|
|
Slide Navigation |
Select from the following options.
|
|
Autoplay |
Start slider when page loaded |
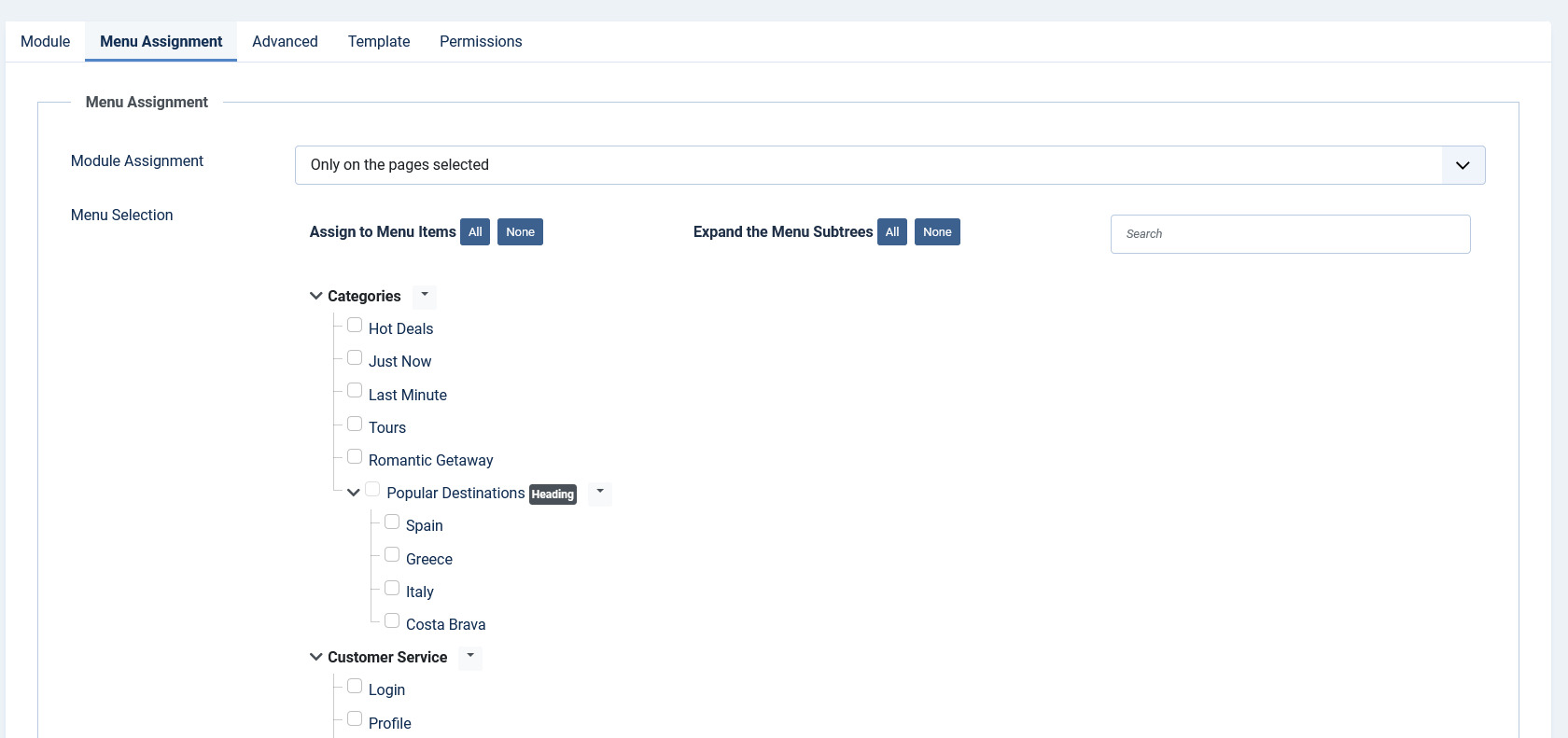
Menu Assignment tab
This tab controls where the module should be displayed. You can decide if it should be displayed on all pages for the site or just selective pages.
Select the required menu for module assignment. The available options are:
- On all pages
- No pages
- Only on the pages selected
- On all pages except those selected