Custom Fields Templates
Custom Fields Templates
Custom Fields display is being handled by the templates.
Before you start some basic HTML/CSS skills are needed.
Templates are located under the component templates directory path:
components/com_jomcomdev/templates/fieldsBy default there are 3 custom field templates:
- default.php [vertical]
- horizontal
- horizontal-float
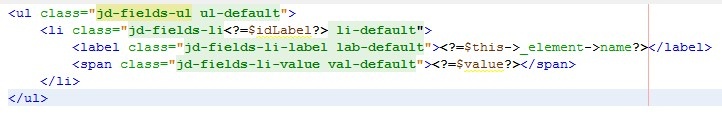
When edited structure looks like this:
You can use any HTML structure and style using the component CSS files.
Custom Field styles are located in main component CSS file: assets/css/jomdirectory.css
Set Custom Field Template
To assign a template to a custom field, edit custom field in component backend under Custom Fields, then just choose the desired template:
Create a New Custom Field Template
Just copy one of the current templates, change name and edit. The new template appears under Custom Field Template.
You'll also need to create a corresponding translation in language file: components\com_jomcomdev\language \en-GB\en-GB.com_jomcomdev.ini change "en_GB" in path to match your language.